Estilo Resort, afinal o que é?
-
*Estilo Resort*:
Fonte da foto: site Shein
*especificamente para atender às necessidades das pessoas que viajam para
destinos tropicais e de clima quen...
Pesquisar
Saiba como: ... Ocultando elementos em páginas específicas no Blogger
" Ocultando elementos em páginas específicas no Blogger"
" Este Hack é muito importante para quem quiser deixar seu Blogger/Blogspot com uma cara mais profissional."
" Consiste em esconder ou exibir widgets dependendo do tipo de página que está sendo visualizada, como a página inicial, de postagens, marcadores e arquivo."
" Com ele, podemos por exemplo, ocultar um banner ou anúncio quando o usuário estiver vendo uma página de postagem individual. As possibilidades são imensas!"
" Para controlar a exibição de um elemento/widget/gadget no seu template, faça o seguinte:"

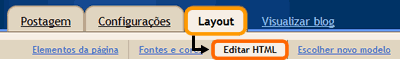
" Acesse o seu Painel do Blogger e selecione Layout, então clique em Editar HTML para entrar no modo de edição do código do seu Template."

" ...marque a opção "
" Expandir modelos de widgets."

" Não se esqueça de fazer o backup do seu template antes de realizar as alterações no código, clicando em Baixar modelo completo."

" Encontre o widget que você deseja controlar a exibição, através do título dele (utilizando o Ctrl+F do seu navegador)."
" Caso o widget não tenha um título, vá em Elementos de Página e dê um título a ele (poderá ser removido depois). Você encontrará algo parecido com isso...
<b:widget id='HTML1' locked='false' title='Título' type='HTML'>
" Este é apenas um exemplo, o trecho não precisa ser HTML1, ou locked=’false’. Você deverá encontrar seu widget através do título."

" Agora vamos analisar o restante do código, para que possamos aplicar o Hack (parte em vinho)..."
<b:widget id='HTML1' locked='false' title='Título' type='HTML'>blog.pageType != " item"' >
<b:includable id='main'>
(código específico da variável)
- código fonte do Widget - </b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
(código específico da variável)
- código fonte do Widget - </b:if>
</b:includable>
</b:widget>
" A parte “- código fonte do Widget –” é apenas uma representação do código do Widget que você encontrará entre as partes verdes."

" Então vamos acrescentar o código entre <b:includable id='main'> e </b:includable>, que está em vinho, SUBSTITUINDO a parte “(código específico da variável)” pelo código desejado..."
Ocultar nas páginas de postagens:
<b:if cond='data:blog.pageType != "item"'>
Ocultar na página incial:
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
Ocultar em uma postagem específica:
<b:if cond='data:blog.url != " URL do post"' >
<b:if cond='data:blog.url != " URL do post"' >
Ocultar na página inicial, de marcadores e arquivo:
<b:if cond='data:blog.pageType == " item"' >
<b:if cond='data:blog.pageType == " item"' >
Ocultar em uma página de marcador específica:
<b:if cond='data:blog.homepageUrl != “http://URL_do_Blog/search/label/Marcador”'>
Ocultar nas páginas de arquivo:
<b:if cond='data:blog.pageType != "archive"'>
<b:if cond='data:blog.pageType != "archive"'>
Ocultar na página de marcadores, postagens e arquivo:
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
" Por exemplo, vamos supor que eu queira que meu widget de título “Publicidade” esteja oculto somente na página inicial. Então vou encontrá-lo através do título e acrescentar o código, deixando-o assim..."
<b:widget id='HTML1' locked='false' title='Publicidade' type='HTML'><b:if cond='data:blog.pageType != "item"'>
<b:includable id='main'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
- código fonte do Widget -
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
- código fonte do Widget -
</b:if>
</b:includable>
</b:widget>
" O Hack também funciona para elementos que não sejam widgets, como partes em HTML. Neste caso, basta colocar o código em vinho antes do início do código e o </b:if> após o fim."

" Visualize para ver se está tudo correto e clique em Salvar Modelo."
" Agora os widgets aparecerão apenas nas páginas que você determinou."

" Se o Hack não funcionar ou causar erros no seu template, desfaça as alterações clicando em Limpar Edições ou utilize o backup que você criou e clique em Fazer Upload, então refaça todo o processo."
***
fonte e créditos deste presente post:
http://www.icebreaker.com.br/2009/07/ocultando-elementos-em-paginas.html
por Sérgio Estrella 25/07/09

Aprenda como se faz: ... "Lista de títulos pós em Showcase etiquetas El página (Ajuda para o seu blog)"
" Lista de títulos
pós em Showcase
pós em Showcase
etiquetas da página
(Ajuda para o seu blog)"
" Lista de títulos pós em nuvem página"
..." mostrar os títulos pós nas páginas de etiquetas..."
Passos:
[1] " ...no painel do Blogger, passamos para a guia Editar HTML e marque a Expand Widget Templates para localizar esta linha de código..."
<b:include data='post' name='post'>
[2] ..." substituímos essa linha com todo o código abaixo:
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<div id='titulos'><ul><li>
<a expr:href='data:post.url'><data:post.title/></a>
</li></ul>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
[3] ..." agora em uma parte do CSS, colocamos,
para estilizar a lista de títulos,
antes de ]]></ b: skin>:
o seguinte código:
#titulos{ /*estilo para o espaço ocupado pela lista */
margin:6px 0px;
background:#fff;
padding:6px;
border:1px inset #008800}
#titulos ul{ /*estilo de la lista */
margin:0px;
list-style-type:none;
background:#eeeded;
padding:3px;}
#titulos li{ /* estilo para cada item (título) da lista */
background: #fff url(endereço da imagem aonde hospedou) no-repeat 0% 100%;
font-weight: bold;
padding: 1px 0px 1px 60px;
}
border: 1px inset #008800;
padding:15px 0px 3px 40px;
font-weight:bold}
background:#fff;
padding:6px;
border:1px inset #008800}
#titulos ul{ /*estilo de la lista */
margin:0px;
list-style-type:none;
background:#eeeded;
padding:3px;}
#titulos li{ /* estilo para cada item (título) da lista */
background: #fff url(endereço da imagem aonde hospedou) no-repeat 0% 100%;
font-weight: bold;
padding: 1px 0px 1px 60px;
}
border: 1px inset #008800;
padding:15px 0px 3px 40px;
font-weight:bold}
o que está na cor vermelha , acima, pode se alterado
...visualize...
salve!
[4] " Temos agora que a data das entradas não são mostrados nestas páginas e assim não os títulos aparecem na lista, assim como localizar as entradas de código de data...:"
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:
..." substituí-lo com o seguinte...
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'><data:
[4] " Temos agora que a data das entradas não são mostrados nestas páginas e assim não os títulos aparecem na lista, assim como localizar as entradas de código de data...:"
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:
post.dateHeader/></h2>
</b:if>
..." substituí-lo com o seguinte...
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'><data:
post.dateHeader/></div>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'><data:post.dateHeader/></div>
</b:if></b:if></b:if>
Seja nosso parceiro!
Parcerias:
banner
120x60
nosso
banner:

clicar
selecionar
copiar
o texto da cx e
divulgar
-ou-

clicar
selecionar
copiar
o texto da cx e
divulgar
-ou-

clicar
selecionar
copiar
o texto da cx e
divulgar
-ou-

clicar
selecionar
copiar
o texto da cx e
divulgar
-ou-

clicar
selecionar
copiar
o texto da cx e
divulgar
banner
120x60





Como personalizar os marcadores do blogger em uma lista expansível
 " Como personalizar os marcadores do
" Como personalizar os marcadores do blogger
em uma lista expansível "

..." outra opção que vocês usuários do blogger poderam usar para implementar o layout do seu blogger, esse é mais um tutorial para transforma o seu “menu de categorias” ou melhor dizendo os marcadores do blogger, em uma lista expansível. E porque você faria isso? Porque ocupa pouco espaço no seu layout, e para alguns blogueiros que tem muitos widgets espalhados pelo blogger sabe o quanto essa ferramenta é necessária não é verdade.
..." entre logado em seu blogger e em seguida click em "layout" em qualquer uma das duas opções" ..." nas fotos abaixo."
" Em seguinda basta clicar na ferramenta "editar html" para abrir a página de edição."

" Salve um modelo do seu template para evitar futuras dores de cabeça, caso você troque ou apague o código errado do template, e para isso basta clicar no ícone indicado nessa foto e salvar o modelo do seu template, para evitar futuros transtornos e dores de cabeça."

" Salve um modelo do seu template para evitar futuras dores de cabeça, caso você troque ou apague o código errado do template, e para isso basta clicar no ícone indicado nessa foto e salvar o modelo do seu template, para evitar futuros transtornos e dores de cabeça."
"Agora como você já deve ter salvo um
modelo do seu template...
... não tem motivo para se preocupar,
então agora você irá
" Um vez feito todos os passos acima,
agora você irá clicar dentro do código
HTML do template e aperta "CTRL+F"
e procurar pelo seguinte código"...
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<b:else/>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
...▲..." Encontrado o código acima
você irá substituí-lo pelo seguinte
código:
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>
<b:includable id='main'>
<script type='text/javascript'>
//<![CDATA[
if(typeof(rnd) == 'undefined') var rnd = '';
rnd = Math.floor(Math.random()*1000);
rnd = 'id-' + rnd;
document.write('<a href="#" onclick="tmp = document.getElementById("' + rnd + '"); tmp.style.display = (tmp.style.display == "none") ? "block" : "none"; return false;" style="float:left;margin-right:5px;">');
//]]>
</script>[+/-]
<script type='text/javascript'>
//<![CDATA[
document.write('</a>');
//]]>
</script>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script type='text/javascript'>
//<![CDATA[
document.write('<div id="' + rnd + '" style="display:none;">');
//]]>
</script>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
</li>
</b:loop>
</ul>
<script type='text/javascript'>
//<![CDATA[
document.write('</div>');
//]]>
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
" via:bloggersphera"
fonte e créditos do presente post:
http://newtechsound.blogspot.com/2009/11/como-personalizar-os-marcadores-do_16.html
Dia do Musicoterapeuta - Mensagens, Imagens e Frases - ... "compartilhe agora mesmo pelo Facebook, e-mail, Whatsapp ou Google+ dos seus contatos, amigos e parentes."
amigos, compartilhar Facebook, contatos, datas especiais, e-mail, Google+, mensagem, mensagens, parentes, recados, Whatsapp
Nenhum comentário

Dia do Musicoterapeuta
- Mensagens, Imagens e Frases
"Você está conferindo as mensagens mais bacanas de Dia do Musicoterapeuta. "
... "compartilhe agora mesmo pelo
Facebook,
e-mail,
ou
Google+
dos seus
contatos,
amigos
e
parentes."
Dia do Musicoterapeuta
Dia do Musicoterapeuta
Dia do Musicoterapeuta
Dia do Musicoterapeuta
Dia do Musicoterapeuta
pesquisar aqui:

Custom Search






















































